前言
构造函数涉及:构造函数,原型和实例三方面的问题。构造函数是怎么形成的和其行为值得探究。
new
new运算符创建并初始化了一个新的对象。
构造函数构造一个实例时都做了什么?
MDN中的描述是
当代码 new foo(…) 执行时:
1.一个新对象被创建。它继承自foo.prototype.
2.构造函数 foo 被执行。执行的时候,相应的传参会被传入,同时上下文(this)会被指定为这个新实例。new foo 等同于 new foo(), 只能用在不传递任何参数的情况。
3.如果构造函数返回了一个“对象”,那么这个对象会取代整个new出来的结果。如果构造函数没有返回对象,那么new出来的结果为步骤1创建的对象,ps:一般情况下构造函数不返回任何值,不过用户如果想覆盖这个返回值,可以自己选择返回一个普通对象来覆盖。当然,返回数组也会覆盖,因为数组也是对象。
如果用伪函数来写就是
构造函数、原型和实例及它们的关系
构造函数
函数通过关键字new构造出一个实例对象,则这个函数被称为构造函数。
原型
构造函数的原型是是会被实例对象主动继承的。
实例
构造函数new出来的对象,继承构造函数原型的属性并是构造函数的上下文。
它们的关系
首先提到的是constructor属性。
函数的原型的constructor属性指向的该函数。可以看到构造函数原型中存在预先设定好的constructor属性,这意味着实例对象继承的constructor属性指向他们的构造函数。
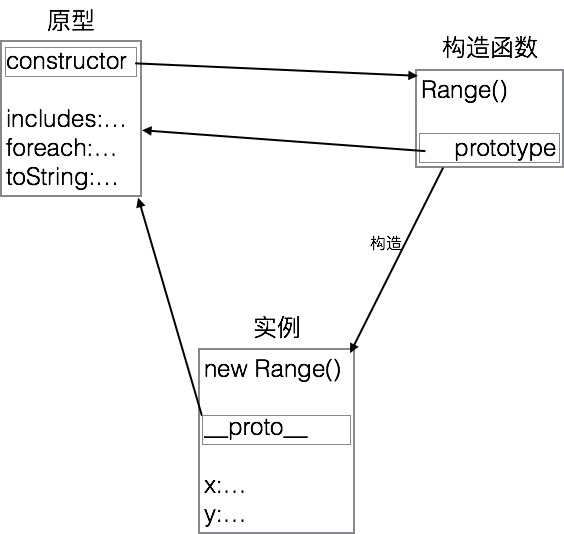
构造函数、原型和实例关系图,如下: